Manipuler vos images
Il existe plusieurs solutions plus ou moins couteuses comme Photoshop. Mais il y a en ligne des centaines d’outils gratuits tant pour modifier les dimensions que pour la conversion de vos images :

- Jimpl Software
www.imagesplitter.net - EasyPict (en français)
www.easypict.org - Cconverthub (en anglais)
www.converthub.com
L’image est au centre de l’appréciation d’une page Web. Une mauvaise photo peut faire oublier le plus beau visuel alors que la belle donne du caractère au plus simple design. L’image agit ainsi comme un phare qui permet de saisir l’essence du texte.
Le format
Il n’y a que 3 formats d’image compatibles avec tous les navigateurs. Soit le format GIF, PNG, et JPEG. Si les formats d’indexation comme le GIF et le PNG sont bien adaptés pour les logos et les images transparentes, une photographie devrait toujours être enregistrée en format JPEG aussi dit JPG. Par contre, n’oubliez jamais que le format JPEG compresse l’image de telle sorte qu’elle perd en qualité à chaque fois.
La grandeur
3456 pixels de large, c’est plus de 2 fois la grandeur de mon écran de 22 pouces ! Et mon dernier appareil c’est même 5184px! Les photographies sont aujourd’hui beaucoup trop grosses pour le Web. À moins d’avoir besoin d’imprimer une image ou encore de la destiner à un fond d’écran, il faut absolument les redimensionner. En fait une image sur le web ne devrait jamais faire plus de 1000 pixels de large. C’est amplement suffisant même sur un 22 pouces et c’est compatible avec 90% des résolutions d’écran.
Note : La nouvelle version de Neural redimensionne automatiquement les images téléversées dans la médiathèque. Il n’est plus nécessaire de le faire au préalable.
Téléversement rapide
Essayer le nouveau « Téléversement rapide »

Déposez et classifiez vos images et photographies en moins de deux!


Rapide parce qu’il classe automatiquement les images en les sauvegardant par collection et/ou année. Plus besoin de charger et sélectionner le bon répertoire. Toutes vos images seront classifiées dans la médiathèque en un tour de main.
- Sélectionnez (parcourir) votre image;
- Sélectionnez la collection s’il y a lieu (Ne pas utilisez les collections des PDF)
Le Téléversement (long)
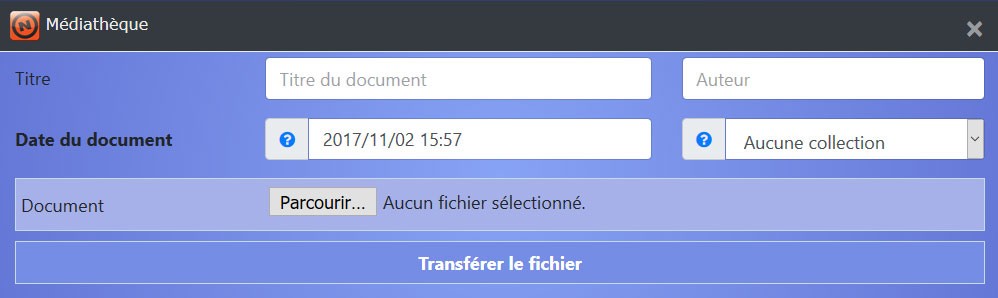
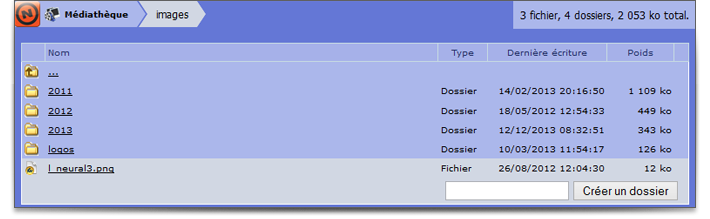
 Pour pouvoir utiliser une image de la médiathèque, il faut avant tout la déposer sur le serveur. On parle de téléversement (upload ou téléchargement en amont). Pour ce faire, il suffit d’avoir une image du bon format et d’ouvrir la fenêtre du téléversement de la médiathèque. Il y a deux boutons téléversement. Le premier en haut du menu de gauche, le « Téléversement rapide » permet de déposer vos images rapidement avec un classement automatique. Le deuxième en bas du menu de gauche, le « Téléversement » ouvre une fenêtre de téléversement divisée en deux. La première partie en haut est un explorateur qui permet de naviguer entre vos dossiers et d’organiser vos fichiers manuellement en créant des nouveaux dossiers.
Pour pouvoir utiliser une image de la médiathèque, il faut avant tout la déposer sur le serveur. On parle de téléversement (upload ou téléchargement en amont). Pour ce faire, il suffit d’avoir une image du bon format et d’ouvrir la fenêtre du téléversement de la médiathèque. Il y a deux boutons téléversement. Le premier en haut du menu de gauche, le « Téléversement rapide » permet de déposer vos images rapidement avec un classement automatique. Le deuxième en bas du menu de gauche, le « Téléversement » ouvre une fenêtre de téléversement divisée en deux. La première partie en haut est un explorateur qui permet de naviguer entre vos dossiers et d’organiser vos fichiers manuellement en créant des nouveaux dossiers.


Les Collections

Une collection est en fait un « sujet », le même qui lie ensemble les textes. Si le sujet n’existe pas déjà, vous pouvez le créer via le module « Sujets ».
La seconde partie permet de parcourir votre ordinateur pour sélectionner l’image et donner quelques informations pertinentes dit « métadonnées » comme le titre et l’auteur. Il est conseiller de générer une vignette si votre image fait plus de 300 pixels, n’oubliez pas de cocher la case « Générer une vignette ».
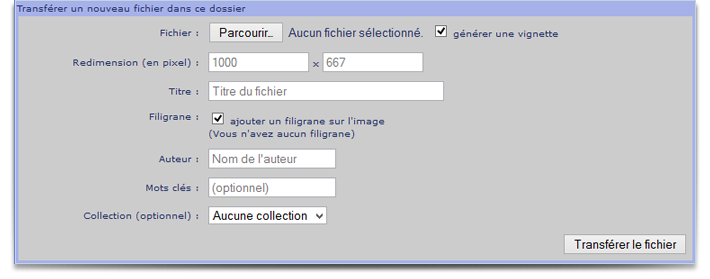
Étapes
- Fichier : Récupérer une image ;
- Redimension : Optionnel ;
- Titre : Description détaillée de l’image ;
- Filigrane : Optionnel ;
- Auteur : Optionnel ;
- Mots clés : Optionnel ;
- Collection : Optionnel.
Redimension
Pour vous assurer que votre image ne fera pas plus de 1000 pixels de large, il suffit d’entrer « 1000 » (comme suggérer dans la boîte de saisie) et votre image sera redimensionnée. Pour éviter que votre image ne soit redimensionnée automatiquement, entrer la largeur de l’image en pixel. La largeur et la hauteur sont en fait une limite. C’est-à-dire que le système calcule automatiquement les proportions de l’image pour ne pas la déformer. Mais n’oubliez jamais, si une image peut-être diminuée, c’est impossible de l’agrandir sans affecter la qualité de l’image. Dans le même ordre d’idées, si une image en format JPEG peut être redimensionnée sans problème, une image indexée en Gif peut perdre énormément de qualité et devenir « pixellée » même en réduction.
Filigrane
Le filigrane est en principe une image de format PNG transparente qu’on appose sur une image JPG. Il faut absolument que l’image soit de format JPG et pour une raison pratique, le système est automatisé pour utiliser une seule image avec un nom et un lieu bien précis. Soit : http://[votresite]/documents/filigrane.png. Vous pouvez voir cette image dans la fenêtre du téléversement et vous pouvez aussi la modifier en la remplaçant. Mais elle doit toujours être au même endroit avec le même nom physique.
Métadonnées XMP
Les métadonnées « Exifs » et « XMP » (Extensible Metadata Platform) sont des informations associées à une image JPG générées automatiquement lors de la prise de vues d’une photographie. Tout en préservant ces informations de base, comme le type d’appareils photographiques, les données sur la prise de vues, du filtre utilisé ou encore les dates de manipulation etc, Neural ajoute le titre, les mots-clés, le nom de l’auteur et même la collection.
Droits d’auteur et de reproduction
Comme vous le savez peut-être, le gouvernement fédéral à modifier en 2011 ça politique sur les droits d’auteur et de reproduction. En gros, le contenu d’un site Web, à moins d’avis contraire, peut être reproduit en totalité ou en partie à des fins non commerciales ...à condition! Même la reproduction commerciale et possible en demandant l’affranchissement du droit d’auteur de la Couronne (!).
Même si cette politique abandonne les auteurs à leur sort, elle est compréhensible dans la mesure où le respect des droits d’auteur dans un contexte Internet est quasiment impossible à gérer. Mais avec les nouvelles fonctionnalités de Neural, vous permettez aux utilisateurs de faire preuve de la diligence raisonnable nécessaire puisque vos images respecteront les conditions de la politique en intégrant avec elle le titre complet ainsi que le nom de l’auteur. De plus, bien que le filigrane et les métadonnées XMP ne puissent garantir à eux seul la reproduction de vos images, cela permet en contrepartie de les authentifier. Et voilà tout le noeud de cette politique, garantir l’intégrité et la propriété de vos images!
À lire sur le sujet
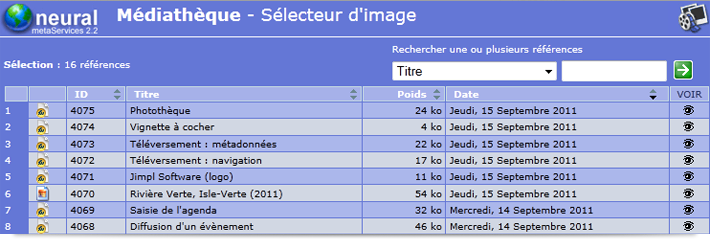
Le sélecteur d’image
Le pire est fait, l’image est dans la médiathèque. Vous pourrez désormais la récupérer facilement avec ou sans description en cliquant sur le pictogramme de la médiathèque  dans le module des Textes et communiqués, le module des Bannières, celui des Organisations, le Répertoire et même le Babillard. Dans la plupart des cas une fenêtre s’ouvre sur le « Sélecteur d’image » qui permet de chercher et de récupérer une image. Et puisque les images sont classées par ordre de création, votre dernière image devrait toujours être en haut de la liste. Il suffit de cliquer sur la référence de notre image pour la sélectionner.
dans le module des Textes et communiqués, le module des Bannières, celui des Organisations, le Répertoire et même le Babillard. Dans la plupart des cas une fenêtre s’ouvre sur le « Sélecteur d’image » qui permet de chercher et de récupérer une image. Et puisque les images sont classées par ordre de création, votre dernière image devrait toujours être en haut de la liste. Il suffit de cliquer sur la référence de notre image pour la sélectionner.

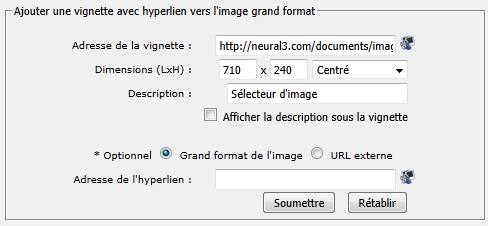
L’imbrication de l’image dans un texte

L’imbrication dans un texte est un peu plus compliquée, car on doit pouvoir manœuvrer. On peut vouloir redimensionner l’image, centrée ou aligner à droite et à gauche. Ou encore afficher seulement une vignette cliquable ou placer un hyperlien sur un logo.
- Texte : Placer le curseur à l’endroit où l’image sera imbriquée dans le texte.
- Éditeur : Cliquer sur le bouton
 « Insérer un élément multimédia » dans la bande du menu.
« Insérer un élément multimédia » dans la bande du menu. - Adresse de la vignette : Cliquer sur le pictogramme de la médiathèque
 .
. - Alignement : Optionnel Sélectionnez l’alignement de l’image.
Redimensionnement HTML
Il n’est pas conseiller de redimensionner une image à cette étape sans fortement détériorer l’image car il ne s’agit pas d’une véritable redimension mais d’une simple commande HTML.
Et voilà le miracle, la plupart des informations sont automatiquement renseignées à partir des informations récupérer de la médiathèque. À savoir les dimensions originales de l’image, la description (une combinaison du titre et de l’auteur). Et même l’adresse de l’image « Grand format » s’il y a lieu. Information que vous pouvez modifier à votre guise ou même entrer manuellement au besoin.
- Afficher la description sous la vignette : Optionnel pour rendre la description visible sous l’image.
- Lazy nouveau : Optionnel effectue un chargement différé de l’image pour diminuer le poids de la page et accélérer son chargement (seulement si votre site le permet).
- Grand format de l’image : Optionnel Pour avoir une image « grand format »
- URL externe : Optionnel Pour ajouter un hyperlien sur l’image
- Adresse de l’hyperlien : Adresse de la l’image « grand format » ou d’un simple hyperlien.
Code et balises HTML de l’image
Image avec légende
L’image est imbriquée dans la balise figure et la légende dans la balise figcaption.

Code source
<figure> <img src="images.jpg" class="img-fluid" alt="..." /> <figcaption>Photothèque photo #1</figcaption> </figure>
Image à droite
L’image alignée à droite avec la classe « imageDroite ».

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Code source
<figure class="imageDroite"> <img src="images.jpg" class="img-fluid" alt="..." /> <figcaption>Photothèque photo #1</figcaption> </figure>
Image à gauche
L’image alignée à gauche avec la classe « imageGauche ».

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Code source
<figure class="imageGauche"> <img src="images.jpg" class="img-fluid" alt="..." /> <figcaption>Photothèque photo #1</figcaption> </figure>
Image avec popup
L’image est imbriquée dans un hyperlien (a) avec l’adresse de la grosse image à ouvrir dans le popup.
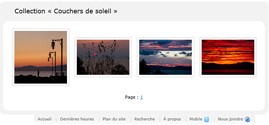
Présentation de plusieurs images
Groupe d’image (figure)
Organisez vos photos en colonnes avec une bonne marge.






Code source
<div class="row photos"> <figure> <a href="images.jpg" data-gallery="galerie" title="#1"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #1</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#2"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #2</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#3"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #3</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#4"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #4</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#5"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #5</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#6"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #6</figcaption> </figure> </div>
Collection de la photothèque
Organisez vos photos en mosaïque avec l’objet « photos ».










Code source
<div id="photos"> <figure> <a href="images.jpg" data-gallery="galerie" title="#1"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #1</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#2"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #2</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#3"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #3</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#4"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #4</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#5"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #5</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#6"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #6</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#7"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #7</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#8"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #8</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#9"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #9</figcaption> </figure> <figure> <a href="images.jpg" data-gallery="galerie" title="#10"> <img src="images.jpg" class="img-fluid" alt="..." /> </a> <figcaption>Photothèque photo #10</figcaption> </figure> </div>
Dernière mise à jour
