ATTENTION, les classes sont sensibles à la case.
C’est-à-dire que vous devez respecter les minuscules et majuscules. Dans la plupart des cas, les classes générées par Neural sont en minuscule (et en français), mais certaines classes peuvent contenir une ou deux majuscules.
La classe est une façon plus lisible d’appliquer un style au sein du contenu HTML de la page web.
La feuille de styles en cascade (CSS) permet de définir les styles (position, contour, pictogramme couleur...) des éléments HTML de la page web. Et l’outil certainement le plus puissant et efficace de la feuille de styles est sans aucun doute la classe (class) qui permet de personnaliser des styles en leur donnant un nom.
Pour appliquer une classe, il suffit d’écrire « class » directement dans la balise et de spécifier le non de celle-ci entre guillemets. Noter qu’il n’y a jamais d’espace dans le nom d’une classe.
class="maclasse"
Ce qu’il y a de merveilleux avec les classes c’est qu’elles peuvent être combinées. Pour définir un paragraphe en HTML, on utilise la balise <p>. Par exemple un paragraphe « bleu » dans une « boite ».
Exemple :
- <p class="boite bleu">Mon paragraphe « bleu » dans une « boite ».</p>
Résultat :
Mon paragraphe « bleu » dans une « boite ».
Voici la plupart des classes générées par Neural pour chacune des balises.
Paragraphe

- centre
- centrepetit
- petit
- droite
- gauche
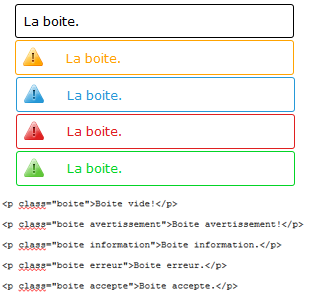
- boite
- avertissement
- information
- erreur
- accepte
- orange
- bleu
- rouge
- vert
- gris
- retour
- gros
- notes
- commentaire
- sujet
- legende
- lettrine
Exemple :
<p class="lettrine">Mon paragraphe avec lettrine.</p>
Résultat :
Mon paragraphe avec lettrine.
Liste à puces
Exemple :
<ul class="fl">
<li>Premier item</li>
<li>Deuxième item</li>
</ul>
Résultat :
- Premier item
- Deuxième item
- fl
- point
- carre
- ppt
- excel
- word
- vcard
- extern
- ancre
Puce
Exemple :
<ul>
<li class="pdf">Premier item</li>
<li class="word">Deuxième item</li>
</ul>
Résultat :
- Premier item
- Deuxième item
- ppt
- excel
- word
- carte
- extern
- img
- ancre
Image et encart
- imageDroite
- imageGauche
- encartDroit
- encart
Hyperlien
Exemple :
<a href="..." class="bouton_riche gros">Bouton</a>
<a href="..." class="bouton">Bouton</a>
Résultat :
- bouton
- bouton_riche
Tableau
Exemple :
<table width="100%" class="tableau_riche" cellpadding="0">
<tr><th>Entête 1</th><th>Entête 2</th><th>Entête 3</th></tr>
<tr>
<td>cellule 1.1</td><td>cellule 1.2</td><td class="droite">cellule 1.3</td>
</tr>
<tr class="renverse">
<td>cellule 2.1</td><td>cellule 2.2</td><td class="droite">cellule 2.3</td>
</tr>
<tfoot>
<tr><td colspan="3">Source...</td></tr>
</tfoot>
</table>
| Entête 1 | Entête 2 | Entête 3 |
|---|---|---|
| cellule 1.1 | cellule 1.2 | cellule 1.3 |
| cellule 2.1 | cellule 2.2 | cellule 2.3 |
| Source... | ||
- TableauBleu
- tableau_riche
Cellule
- source
- droite
- centre
- gauche
- centrep
- gauchep
- droitep
Span
- alume
- orange
- TxtPetit
- fleche
- word
- flash
- image
- excel
- ppt
- html
- mot
- extern
Dernière mise à jour
