Il existe beaucoup de logiciels pour manipuler les vidéos, professionnels pour des centaines de dollars comme d’Adobe Premiere Pro. Personnellement j’ai bien Adobe Media Encoder, mais je ne l’utilise pas. Je préfère de loin le petit logiciel « Easy HTML5 Video » spécialement fait pour convertir et compresser efficacement une vidéo destiné à être diffusé sur le Web.
- Easy HTML5 Video (50$ USD)
easyhtml5video.com - Aide Easy HTML5 Video
.trucsweb.com - Tutoriel : Vidéo HD et son HTML5
.trucsweb.com
Pour l’audio
- VLC Media Player (gratuit)
videolan.org
À quelques différences près, l’intégration d’une vidéo se fait comme l’intégration d’une image. C’est-à-dire qu’il suffit d’une référence vers le fichier externe. Il n’y a que la balise qui diffère de celle d’une image. Au lieu de la balise <img> c’est la balise <video> et <audio>.
Comme on peut voir plus bas, il existe une grande quantité de formats pour la même chose et des guerres de pouvoir dont on se passerait bien. Au point où la balise HTML5 pour intégrer une vidéo ou un fichier audio permet de spécifier plusieurs sources pour les différents formats en même temps. Le navigateur se contentant d’utiliser le premier format compatible de la liste, tout en ignorant les autres formats. L’important est donc de placer en haut de la liste les meilleurs formats.
intégration de vidéo
Intégration de fichier vidéo locale sur le serveur.
- Déposer vos vidéos dans la médiathèque via le téléversement rapide. Si ça fonctionne, c’est-à-dire si la vidéo n’est pas trop grosse, la vidéo devrait être disponible dans la médiathèque ;
- Cliquez, dans l’éditeur de texte, à l’endroit où vous désirer intégrer la vidéo ;
- Cliquez, dans la barre d’outils de l’éditeur, le bouton « Intégrer une vidéo » ;

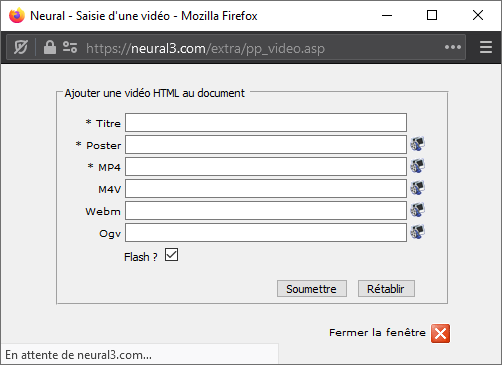
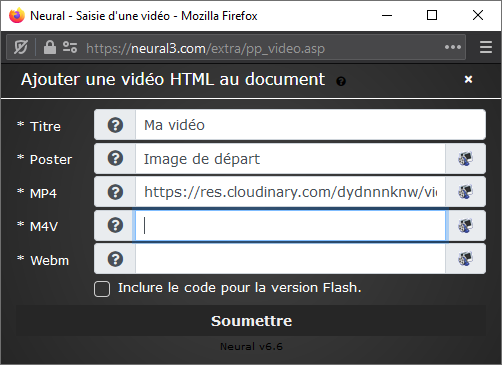
- Entrer les informations ou cliquer les boutons au bout des boites de saisie pour récupérer les fichiers à partir de la médiathèque ;
- Cochez la case « flash » si vous avec une version Flash (flv) sur le serveur.

Titre : Le titre de la vidéo ;
Poster : L’image affichée avant que la vidéo ne parte.
MP4 : Source du vidéo en format MP4
M4V : Source du vidéo en format M4V
Webm : Source du vidéo en format Webm
Ogv : Source du vidéo en format Ogv
Ce qui retourne le code suivant :
Code source
<div class="video"> <video controls="controls" poster="image.jpg" style="width:100%" title="Titre de la vidéo"> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video/webm"> <source src="video.ogv" type="video/ogg"> </video> </div>
Je vous ai épargné le code pour intégrer l’objet Flash qui est très long pour rien...
Inconvénients des vidéos locaux sur le serveur
Malheureusement, les fichiers sont souvent beaucoup trop gros pour être téléversée dans la médiathèque via le téléversement rapide. Contrairement au protocole FTP, spécialement conçu pour télécharger et téléversement des fichiers, le téléversement avec le protocole HTTP (dans une page web) est soumis à une autre forme de sécurité, à un délai plus ou moins long. Dans le cas du téléversement rapide de Neural c’est pire puisque l’outil permet en même temps la redimension, la rotation et l’ajout de métadonnée dans la base de données.
D’autre part, étant donné le poids considérable des fichiers vidéos stockés sur le serveur ou encore l’énorme utilisation de la bande passante pour la lecture, la plupart des sites d’importance, que ce soit la ville de Québec ou les journaux, utilisent un nuage public pour publier leurs vidéos. Par exemple :
YouTube
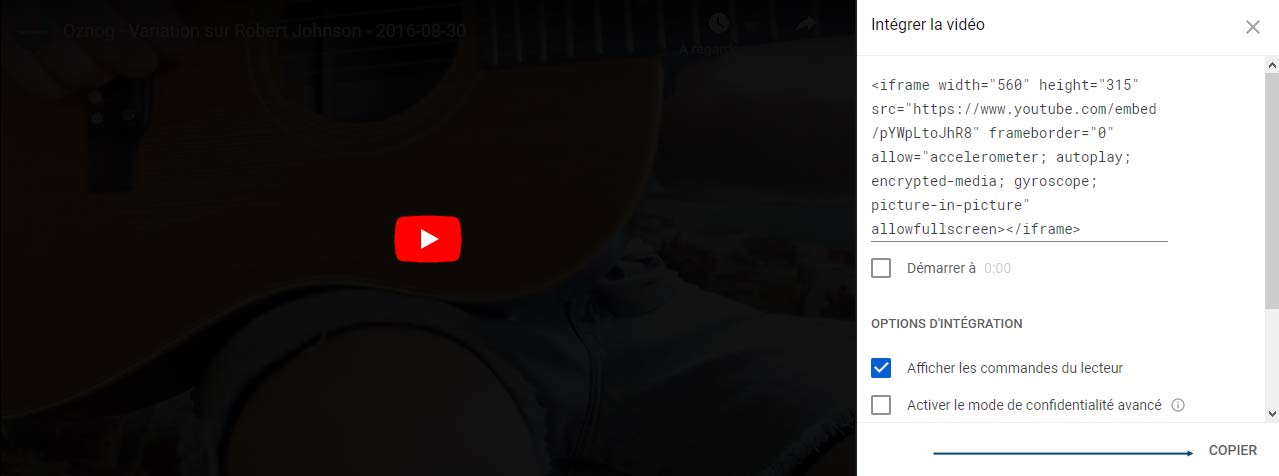
Tout le monde connait YouTube, maintenant de Google. L’inscription est gratuite, le téléversement compresse et fait la conversion de vos vidéos automatiquement et surtout l’intégration dans vos pages Web à l’aide d’une balise iFrame est très simple. C’est aussi la forme la plus répandue sur le Web.
- Cliquez sous la vidéo le lien « Partager » ;

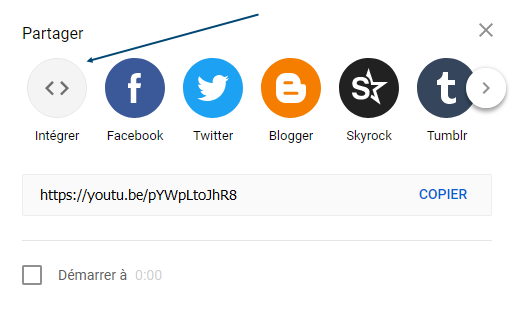
- Cliquez le premier choix à gauche « Intégrer » ;

- Cliquez « Copier » pour copier le code dans le presse papier (ou sélectionner et copier le code) ;

- Collez le code intégralement dans une page Web.
Vimeo
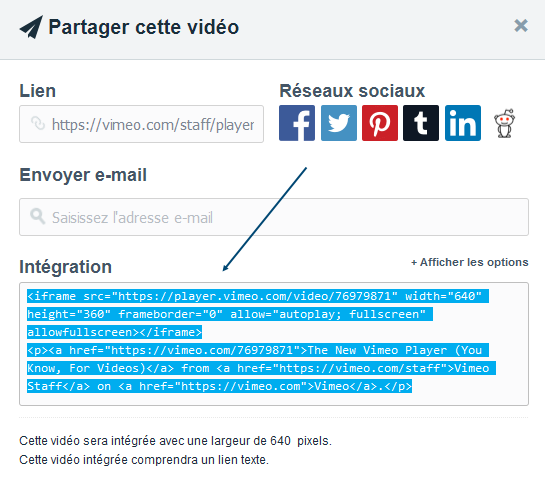
Avec plusieurs forfaits, dont un gratuit, Vimeo est la plate forme préférée des artistes et s’intègre aussi facilement que YouTube dans une page Web.
- Cliquez en haut à droite sur la vidéo, le bouton « Partager » ;

- Cliquez sur le dernier code « intégrer » puis copier le code ;

- Collez le code intégralement dans une page Web.
Google Disque (Google Drive)
Je ne connais pas Google Disque, mais il est aussi possible de l’utiliser...
Zoom
Zoom est davantage un service de vidéoconférence en diffusion en continu (streaming). Avec une foule d’outils pour gérer vos présentations, salles, membres, mot de passe, réservations, horaire, intégration dans Google Calendar. Ou encore pour intégrer les vidéoconférences en temps réel dans vos pages. Zoom offre aussi la possibilité, moyennant des frais, de stocker vos enregistrements dans un nuage (cloud). Malheureusement, ils offrent seulement le visionnement directement sur le nuage avec la possibilité de télécharger les vidéos. Aucune solution comme YouTube ou Vimeo pour intégrer facilement une vidéo dans une page Web. La seule solution simple est d’imbriquer carrément la page de visionnement dans un iFrame en s’assurant que la vidéo est publique. Le service à la clientèle n’est pas facile et se résume souvent à un robot.
Code d’intégration de la page de téléchargement du nuage Zoom :
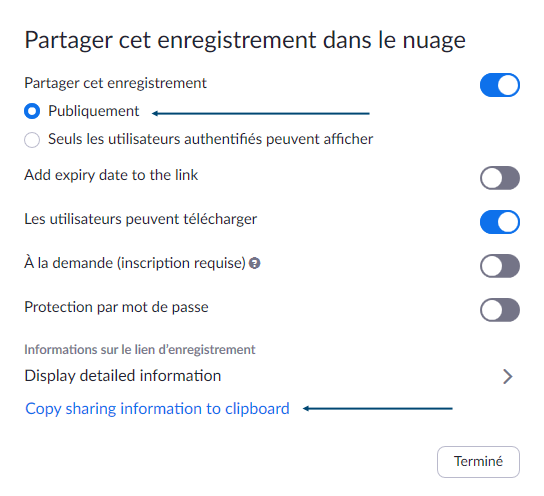
- Cliquez le bouton « Partage » au bout de la vidéo (ou en haut à droit) ;

- Cliquez « Partager cet enregistrement > Publiquement » ;

- Cliquez le lien en bas « Copy sharing information to clipboard », c’est-à-dire « Copier les informations de partage dans le presse-papier » ;
- Collez l’adresse (url) dans le code suivant en remplacement de [url de la page du téléchargement].
Code source
<div class="video" style="padding-bottom: 66.25%;"> <iframe class="embed-responsive-item"> src="[url de la page du téléchargement]" allowfullscreen> </iframe> </div>
Intégration de fichier audio locale sur le serveur
Exactement comme la vidéo, quoique les fichiers soient plus petits. Alors en général le téléversement ne plante pas avec les fichiers audios. Tout dépend encore une fois du poids des fichiers.
- Déposer vos fichiers audio dans la médiathèque via le téléversement rapide. Le fichier devrait être disponible dans la médiathèque ;
- Cliquez, dans l’éditeur de texte, à l’endroit où vous désirer intégrer l’audio ;
- Cliquez, dans la barre d’outils de l’éditeur, le bouton « Intégrer un audio » ;

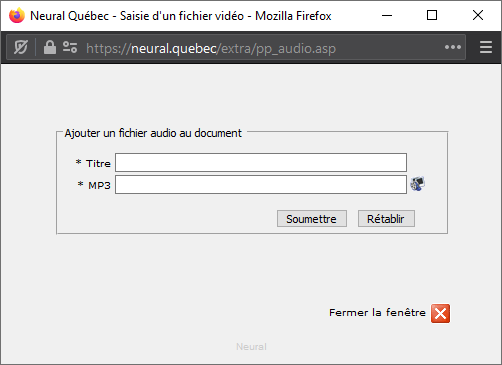
- Entrer les informations ou cliquer les boutons au bout des boites de saisie pour récupérer les fichiers à partir de la médiathèque.

Titre : Le titre du fichier ;
MP3 : Source du vidéo en format MP3 ou M4A.
Ce qui retourne le code suivant :
Code source
<audio controls> <source src="fichier.m4a" type="audio/mpeg" /> </audio>
Utilisation d’un nuage

Comme je disais plus haut, rien n’utilise plus de ressources serveur qu’une vidéo. En plus du poids considérable, il y a la bande passante qui peut ralentir votre site Web considérablement si plusieurs internautes consultent une vidéo en même temps. Non seulement votre site Web, mais l’ensemble des sites Web hébergé sur le même serveur. C’est pour cette raison qu’il est fortement déconseillé de stocker vos vidéos et même vos images sur le même serveur que votre site Web. D’ailleurs, jeter un œil aux prix d’un nuage, c’est plus qu’un hébergement de base avec Neural !
Il existe un tas de service en ligne, je vous conseille Cloudinary.com. Vous pouvez essayer le plan gratuit, simple, efficace et rapide.
- 1 Crédit = 1,000 Transformations
- 1 Crédit = 1 Go de stockage
- 1 Crédit = 1 Go de bande passante
Plan (gratuit) 25 crédits par mois
Plan Plus (99,00 $) 225 crédits par mois
Plan Advanced (249,00 $) 600 crédits par mois
Plan Advanced (549,00 $) 1,350 crédits par mois
- Créer un compte ;

- Validez votre adresse courriel en cliquant sur le lien « Sign in to Validate your Email Address » dans le courriel envoyé par Cloudinary ;
- Ouvrez la « Media Library » ;

- Cliquez le bouton « Upload » orange en haut à droite ;

- Sélectionnez ou glissez-déposez votre fichier. ATTENTION, votre fichier ne doit pas faire plus de 100 Megaoctets ! ;

- Votre fichier téléversé, assurez-vous d’être dans la « Media Library » et cliquer, en survolant le fichier, sur le pictogramme du lien (maillon de chaine)

- C’est tout, il suffit alors de coller l’adresse copiée dans la fenêtre de saisie « Insérer une vidéo » de Neural.

Différents formats de fichier vidéo
Il existe beaucoup de formats vidéos, voilà un petit résumé en ordre de compatibilité :
1. MP4 (mp4, m4a, m4v, f4v, f4a, m4b...)
MPEG-4 (H.264) est le premier format de fichier pris en charge par le HTML5 et aujourd’hui le plus rependu. Il est cependant contesté en raison de sa licence (comme les images JPEG d’ailleurs !!) pendant que Google fait la promotion du format « open source » WebM. La plupart des navigateurs prennent toute fois en charge par défaut le format MP4 sans aucune installation, ce qui en fait le format vidéo le plus universel qui soit. Le format MP4 est aussi de grande qualité tout en demeurant étant léger.
2. WebM (webm)
Google fait depuis quelques années la promotion du WebM, est un format vidéo entièrement « open source ». Le format a fait ses débuts en 2010 et a été conçu et développer avec une large utilisation du Web et le partage à l’esprit. Il fournit la vidéo de la plus haute qualité possible en temps réel, en ajustant le poids du fichier en fonction de la connexion et de la puissance de traitement. Malgré son développement et sa publication récents, WebM (actuellement) présente les mêmes incompatibilités de navigateur HTML5 que OGV (l’un des avantages de WebM étant sa compatibilité avec Chrome sur les appareils Android).
3. Theora (ogg, oga, ogv, ogx)
Le format OGG, conçu dans les années 90, à donner naissance à OGV, un format de fichier multimédia numérique spécialement fait pour une diffusion efficace sur Internet. Cependant, le format ne fonctionne (actuellement) avec aucune version d’Internet Explorer ni de Safari - sans parler des appareils mobiles les plus populaires d’aujourd’hui.
4. WebVTT
Semblable au format WebM, WebVTT est sorti en 2010 dans l’espoir de dépasser tous les autres formats vidéos utilisés sur le Web. Le plus grand avantage de WebVTT par rapport à ses concurrents est que WebVTT a été développé par W3C (le World Wide Web Consortium). WebVTT a été créé directement à partir de la propre norme HTML du W3C, ce qui en fait le format de balise vidéo le plus compatible (actuellement) disponible. Cependant, son emploi est encore marginal.
5. QuickTime (mov)
Développé par Apple, MOV est le format vidéo spécialement conçu pour QuickTime Player. Il était à l’origine le format de prédilection pour la diffusion de vidéo sur le web. Mais contrairement au format MP4, il faut installer un plugiciel. C’est pour cette raison qu’on ne le retrouve plus sur le web. Le format MOV est de très bonne qualité, au détriment du poids.
6. WMV (wmv, wma, asf*)
Le format WMV développé par Microsoft pour Windows Media Player. Tout comme le format MOV, le format WMV a besoin d’un plugiciel et offre une très bonne qualité de vidéo au détriment du poids.
7. FLV (flv)
Créé au début du Web par Macromedia pour les lecteurs Flash (aujourd’hui Adobe Flash) le format FLV, qui utilise aussi le format MP4, est l’un des formats vidéos les plus polyvalents et les plus populaires du marché parce qu’il était à l’époque, le seul format compatible avec tous les navigateurs. Il faut toutefois installer le plugiciel Flash, mais il est toujours très rependu aujourd’hui parce que YouTube et Google Video l’utilisent encore. La pratique veut aussi qu’on offre toujours les deux possibilités, un format de vidéo comme MP4, mais l’alternative FLV pour les vieux navigateurs. C’est de moins en moins le cas puisque tous les navigateurs sont maintenant compatibles avec le format MP4. Et surtout parce que le format FLV n’est pas compatible avec les appareils iOS et beaucoup d’autres appareils mobiles...
5. AVI (avi)
L’un des formats vidéos les plus anciens du marché, AVI a été développé par Microsoft en 1992. Comme il existe depuis longtemps, le format vidéo AVI est l’un des formats vidéos les plus polyvalents, compatibles avec Windows, Mac et Linux et pris en charge par la plupart des utilisateurs. Noter que les fichiers AVI sont de bonne qualité, mais aussi très lourd. Ce qui explique sa rareté sur le Web d’aujourd’hui.
6. AVCHD
Panasonic et Sony ont développé l’AVCHD spécifiquement pour les caméscopes numériques. De très grande qualité, ce format doit être compressé en vidéo H.264 / MPEG-4 (MP4) pour être diffusé dans un navigateur. C’est plutôt rare à moins de vouloir diffusé en haute définition.
Différents formats de fichier audio
1. M4A (.m4a)
Le M4A est le format basé sur Apple qui correspond aux fichiers vidéos .MPEG-4. Les fichiers M4A disposent d’une compression sans perte de qualité. Par rapport aux autres formats de fichiers audios, les fichiers M4A ont une qualité similaire, mais leur poids est inférieur. Vous verrez des fichiers M4A lire de l’audio sur des produits Apple tels que les iPhone et les iPod. J’ai placé ce format en haut de la liste, car il semble remplacer petit à petit le format MP3.
2. MP3 (.mp3)
Le MP3 est le format le plus courant. Les MP3 présentent une compression avec perte, ce qui signifie que leur qualité se dégradera au fil des modifications. Les MP3 sont toujours de taille relativement importante par rapport aux autres formats de fichiers audios. La plupart des smartphones, et lecteurs de musique comme le iPod utilisent le format .MP3. Comme les images JPEG et les vidéos MPEG, il faudrait en principe payer des redevances pour créer et distribuer des fichiers MP3 (!).
3. AAC (.aac)
Le format « open source » AAC (Advanced Audio Coding) tout comme les fichiers MP3, sont également des fichiers audios avec perte. Cependant, les fichiers AAC, dans leur état d’origine, sont de bien meilleure qualité que tous les autres formats de fichiers audios. Les fichiers AAC sont généralement de taille similaire aux MP3, bien qu’ils soient de meilleure qualité. Les fichiers AAC sont le plus souvent associés à iTunes, on ne les retrouve toutefois pas ailleurs sur le Web.
4. OGA, OGG (.oga)
Semblables aux fichiers AAC, les fichiers OGA en open source sont une alternative de compression avec perte aux MP3 et AAC. En fait, les fichiers OGA ont tendance à être de meilleure qualité que les MP3. Les fichiers OGA ne sont pas pris en charge par de nombreux navigateurs. Il est utilisé notamment par le streaming de Spotify.
5. WMA (.wma)
Le format WMA (Windows Media Audio) sans perte de qualité était surtout utilisé dans les années 2000. Il est aujourd’hui plutôt rare sur le web et il n’est pas pris en charge par les smartphones ou les tablettes.
5. FLAC (.flac)
Comme M4A, FLAC est un format audio sans perte. Contrairement à M4A, FLAC est « open source » et dispose d’un algorithme de compression plus efficace deux fois plus léger que le format MP3, ce qui peut réduire le fichier de 50 à 70% par rapport à leur taille d’origine. Ce format est populaire parmi les audiophiles comme moyen de stocker des collections de musique en haute qualité. Très peu utilisé sur le Web, l’inconvénient est qu’il n’est pas pris en charge par Apple (il n’est donc pas compatible avec iTunes).
6. WAV (.wav)
Le format standard haute résolution dans lequel tous les CD sont encodés. Le format de fichier audio WAV ou Waveform est aussi un des premiers formats compatibles sur le Web. Autrefois très répandu, il a été remplacé avec le temps par le format MP3 plus léger. Ce format est couramment utilisé pour stocker le son au format PCM, ce qui le rend plus adapté aux ordinateurs Windows.
7. MQA (,mqa)
Format avec une compression sans perte qui regroupe les fichiers hauts résolution pour une diffusion plus efficace. Utilisé pour le streaming haute résolution.
6. AIFF (.aiff)
Alternative d’Apple au format WAV, avec une meilleure prise en charge des métadonnées, mais pas très populaire.
7. PCM
La modulation PCM ou Pulse-Code est un format audio non compressé couramment utilisé sur les CD et les DVD. Il n’est pas sur le Web.
8. DSD
Format utilisé pour les CD Super Audio. Mais en raison de son codec de haute qualité, il est (actuellement) peu pratique pour la diffusion en continu.
Dernière mise à jour
